Design kits
MUI in your favorite
design tool
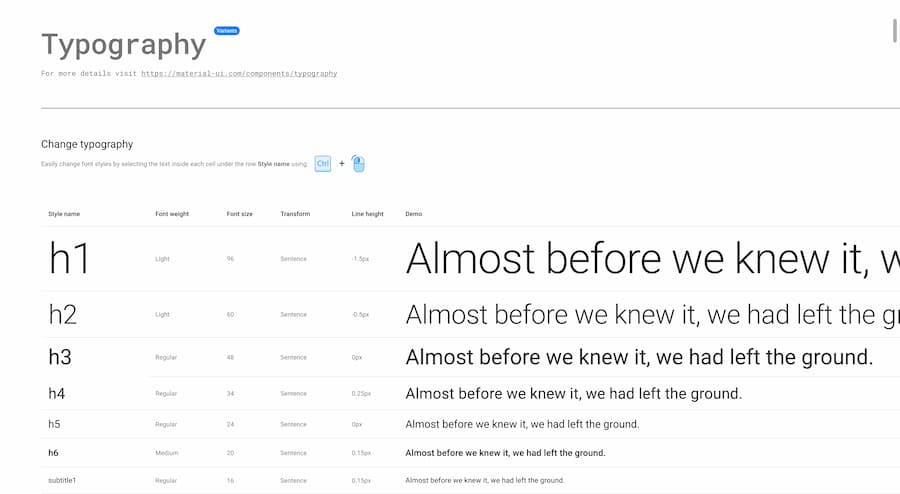
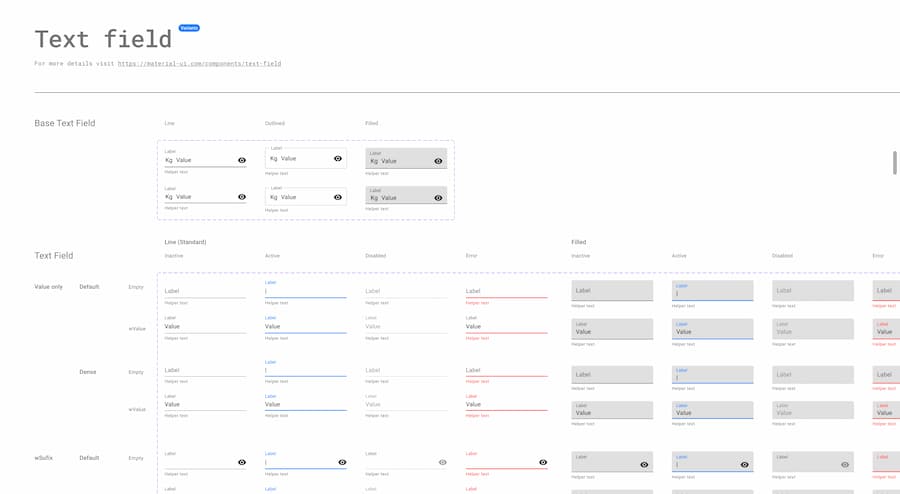
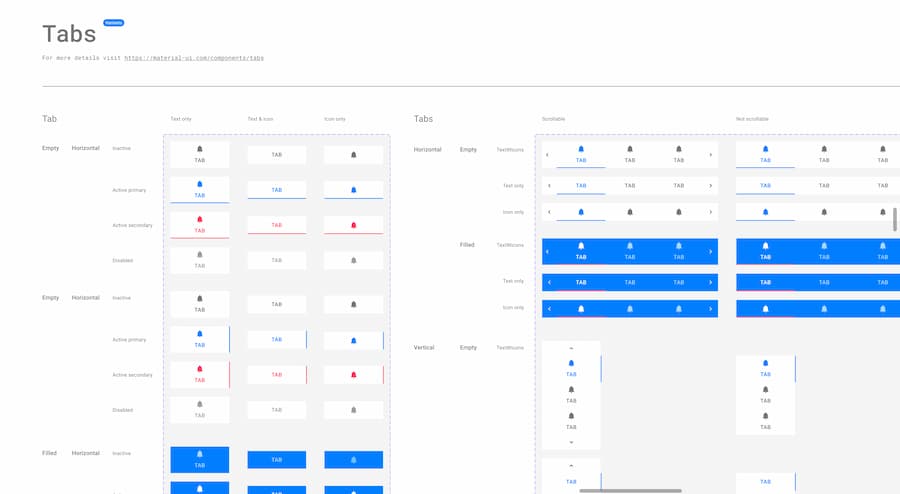
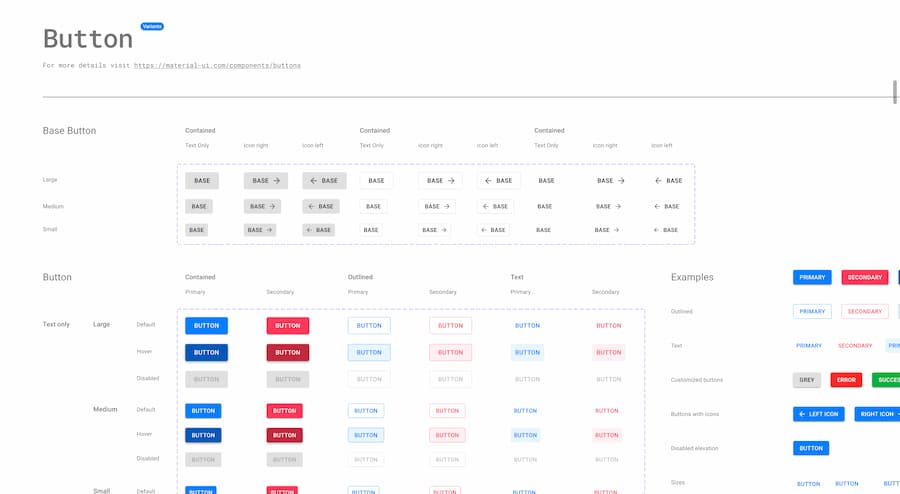
Pick your favorite design tool to enjoy and use MUI components. Boost consistency and facilitate communication when working with developers.
Buy nowFrom startups to Fortune 500s, the world's best product teams use MUI to build their UIs.
Collaboration
Be more efficient designing and developing with the same library
For designers
Save time getting the MUI Core components all setup, leveraging the latest features from your favorite design tool.
For product managers
Quickly put together ideas and high-fidelity mockups/prototypes using components from your actual product.
For developers
Effortlessly communicate with designers using the same language around the MUI Core components props and variants.
Frequently asked questions
What long-term support do you offer?
How many licenses do I need?
The UI kit got an update. How do I get it?
Do you offer discounts to educational or non-profit organizations?
Figma or Sketch or Adobe XD?
Got any questions unanswered or need more help?
From community help to premium business support, we’re here to help.
Contact salesWeekly downloads on npm
Stars on GitHub
Open-source contributors
Followers on Twitter